Mogelijke problemen bij een installatie:
Als er na een automatische update een foutmelding gegeven wordt, dan moet U de oude versie eerst verwijderen via Start / Configuratiescherm / Programma's en onderdelen. Installeer daarna de nieuwe versie vanaf het installatie scherm.
Soms lukt de installatie niet als U de Internet Explorer gebruikt. U kunt dan het t beste een andere browser programma gebruiken: Google Chrome, FireFox, Safari of versie 8 van de Internet Explorer, want die programma's geven geen problemen.
_________________________________________________________________________________
Mijn programma's zijn gemaakt met Microsoft Visual Studio Express 2013, dat gebruik maakt van de nieuwste versie 4.0 van het Microsoft .NET Framework. Alle nieuwe versies van de programma's die U van mijn website kunt ophalen zullen daarmee gemaakt worden. Ik gebruik de installatie methode ClickOnce.
De ClickOnce technologie is een onderdeel van het Microsoft .NET 4.0 Framework. Op alle PC's waar U mijn programma's wil draaien moet die versie aanwezig zijn. De QlickOnce installatie methode zal als het NET 4.0 Framework installeren als het nog niet op Uw systeem staat. Desgewenst kunt U die versie ook zelf vooraf installeren vanaf de
Microsoft download pagina, waar U ook de beschrijving en de systeem eisen kunt vinden.
QlickOnce zet het programma niet meer in een map onder de “Program Files”, maar in de ClickOnce applicatie cache. Waar dat precies is kunt U vinden door in het geinstalleerde programma op de Info pagina (Help/Info..) te kijken:
Als U de muiscursor boven de onderste regel houdt, dan ziet U een geel venstertje met de volledige naam. Er wordt ook niet meer een Data map gemaakt onder "Mijn Documenten/WolffSoftware".
Om een programma te installeren gaat U naar
mijn download
pagina en opent U de tab van het programma dat U wil installeren. Klik daarna op: 'Open de installatie pagina', U ziet dan bijvoorbeeld voor mijn programma BeursKoersen::
U start de installatie door op de knop 'Install' te klikken.
Soms lukt de installatie niet als U de Internet Explorer gebruikt. Ik heb dat probleem bij Microsoft aangemeld, dus mogelijk krijgt U
hier een oplossing te zien. Als Microsoft nog geen oplossing heeft kunt U het beste een andere browser programma gebruiken: Google Chrome, FireFox, Safari of versie 8 van de Internet Explorer, want die programma's geven geen problemen.
Omdat mijn programma's niet zo vaak als Microsoft programmaa's gedownload wordt, worden er allerlei waarschuwingen gegeven:
Klik op het pijltje naast Annuleren en selecteer 'Behouden', waarna het beeld wordt:
Klik daarna op setup.exe en selecteer 'Openen'. U kunt setup.exe ook eerst downloaden en daarna de gedownloade file openen. Helaas komt er dan meestal weer de volgende waarschuwing:
Klik hier op 'Meer informatie', waarna U ziet:
Klik nu op 'Toch uitvoeren'
Eerst controleert de installatie methode of het .NET Framework 4 op U systeem aanwezig is. Als dat niet het geval is dan wordt het automatisch opgehaald vanaf de Microsoft site en geïnstalleerd als U accoord gaat met de licentie voorwaarden:

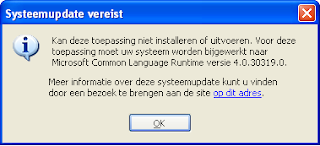
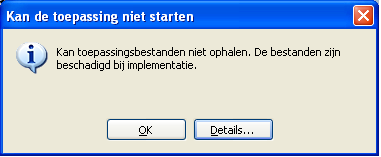
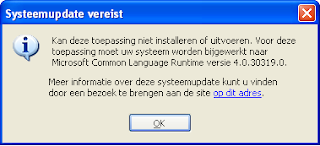
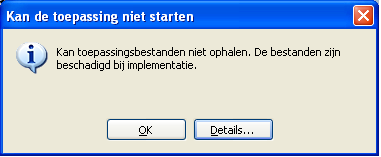
Nadat de nieuwe .NET versie geinstalleerd is kan het systeem opnieuw opstarten of kunt U een melding krijgen die er ongeveer zo uitziet:

of zo:

Ik denk dat dit bugs in de ClickOnce software zijn (zie het
ClickOnce forum), druk in beide gevallen op OK en start de installatie procedure opnieuw op nogmaals op de knop 'Install' te klikken.
Als de Framework installatie al op de PC stond, dan begint de installatie van het programma direct:
Ik heb geen duur certificaat gekocht, U moet me maar vertrouwen, dus klik op de knop 'Installeren'.
Daarna komt de waarschuwing die U al eerder heeft gezien:
Klik weer op de link 'Meer informatie' waarna U ziet:
Klik hier weer op 'Toch uitvoeren'.
Als het programma de eerste keer opgestart wordt dan moet U eerst mijn licentie voorwaarden accepteren:
Als U niet op de Ja (OK) knop drukt, dan wordt het programma direct afgesloten en ziet U dit venster weer bij een volgende start. Als U wel op de Ja(OK) knop drukt, dan blijft dit scherm bij een volgende start afwezig.
Een programma waarvoor een licentie file nodig is (momenteel alleen voor BeursKoersen en Effectenbeheer) wordt de eerste keer altijd in de Demo mode opgestart. Als U een licentie file ontvangen heeft, dan kunt U die beperking opheffen door dit in het volgende scherm aan te geven:

Nadat U op de ja knop gedrukt heeft moet U navigeren naar de ontvangen file 'Beleggen.dat', waarna deze file gekopieerd wordt naar de programma map. Klikt U op de Nee knop, dat ziet U de Helpfile waar aangegeven is hoe U aan de licentie file kan komen.
Als ik een nieuwe versie op mijn download pagina gezet heb, dan wordt U geattendeerd op de nieuwe versie:










































.png)